Devlog 09: Production Sprint 2 - Week 3
1. Introduction
This week the team focussed on finishing the game since this was the last week. We worked on making and implementing animations, creating more player feedback that way by also adding particles for the railings, the smoke of cars, a smoke screen where cars come from, a stun particle when the player gets slowed down and so on. Next to this the programmers also worked on a character selection with a color selection option.
2. Animations
The team has worked on creating animations for the character, here are some gifs. Next to this we also put the hands and the left leg in a better position, before they were still floating above the ground.
2.1 Idle

2.2 Forward movement

2.3 Kickflip

2.4 Stun

2.5 Railing

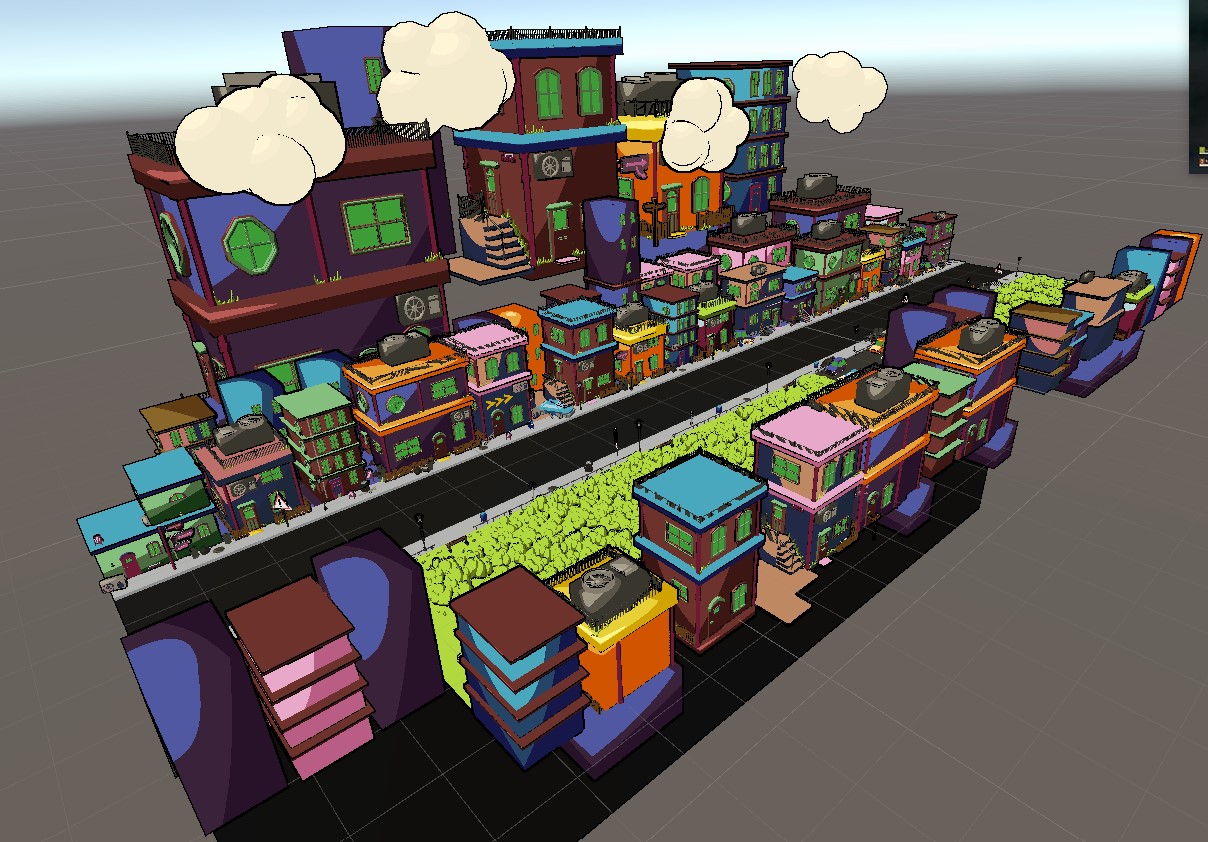
3. Level Design Background Element
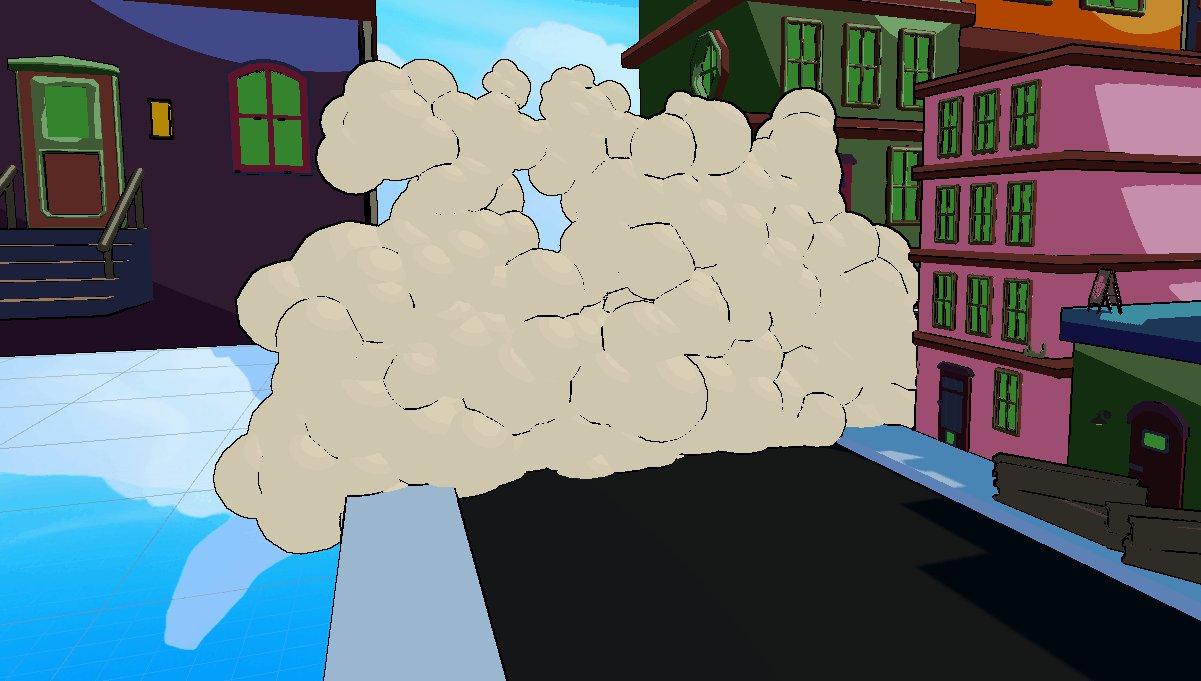
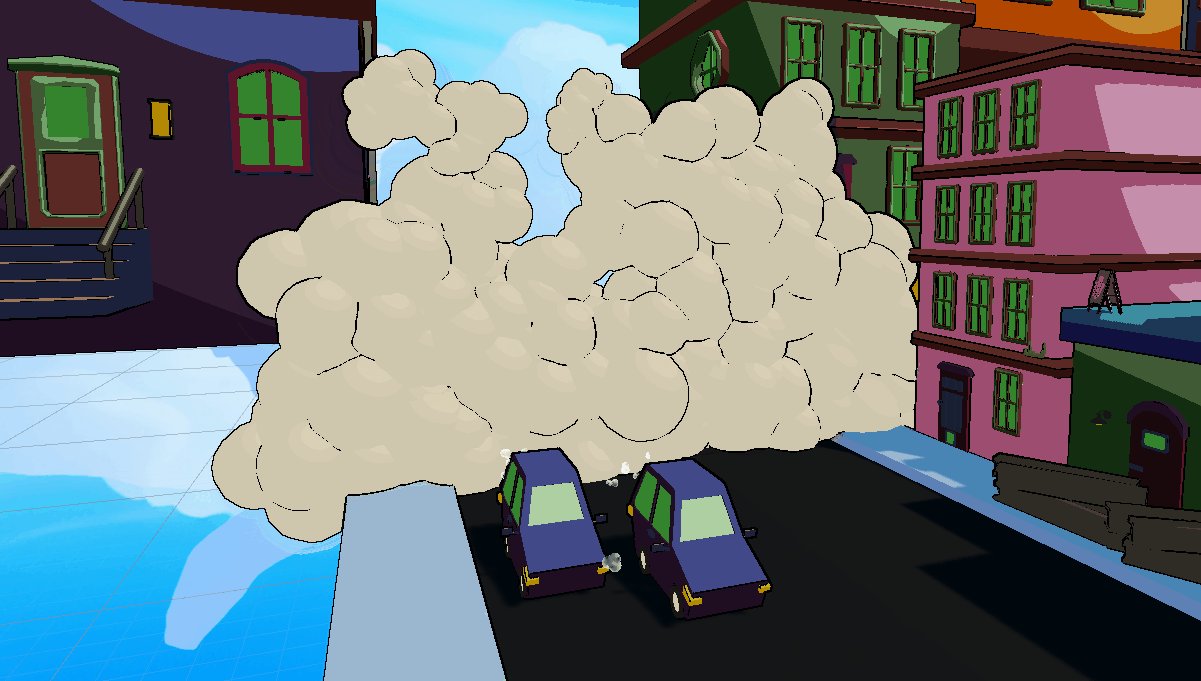
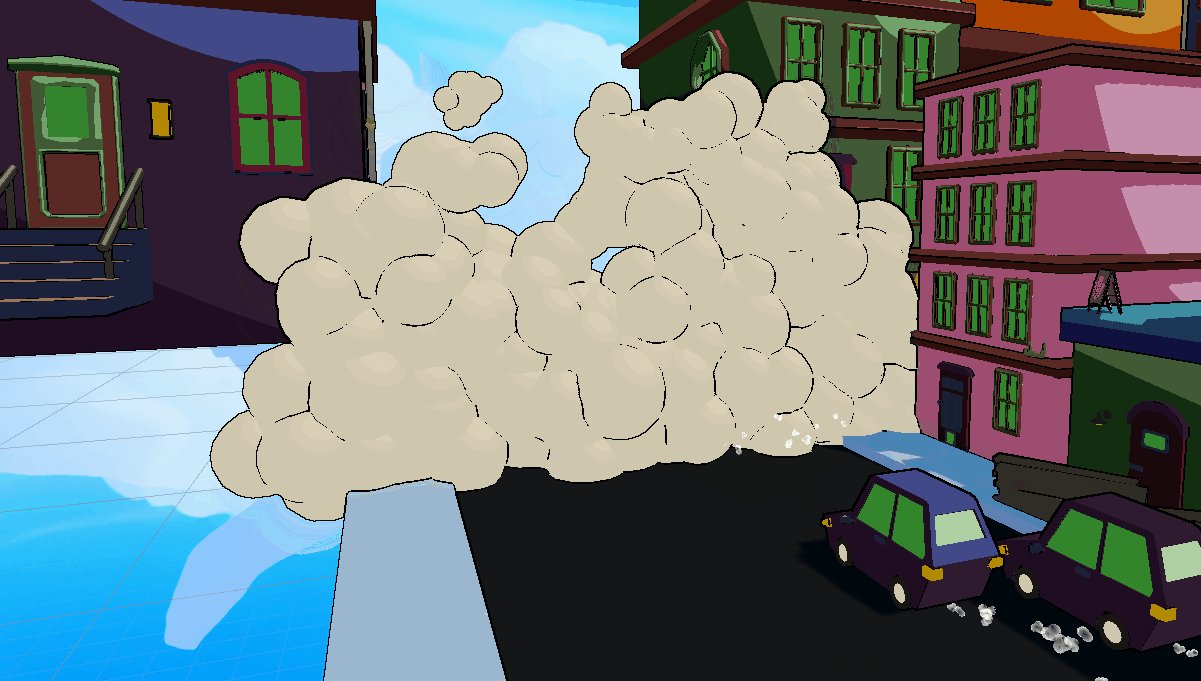
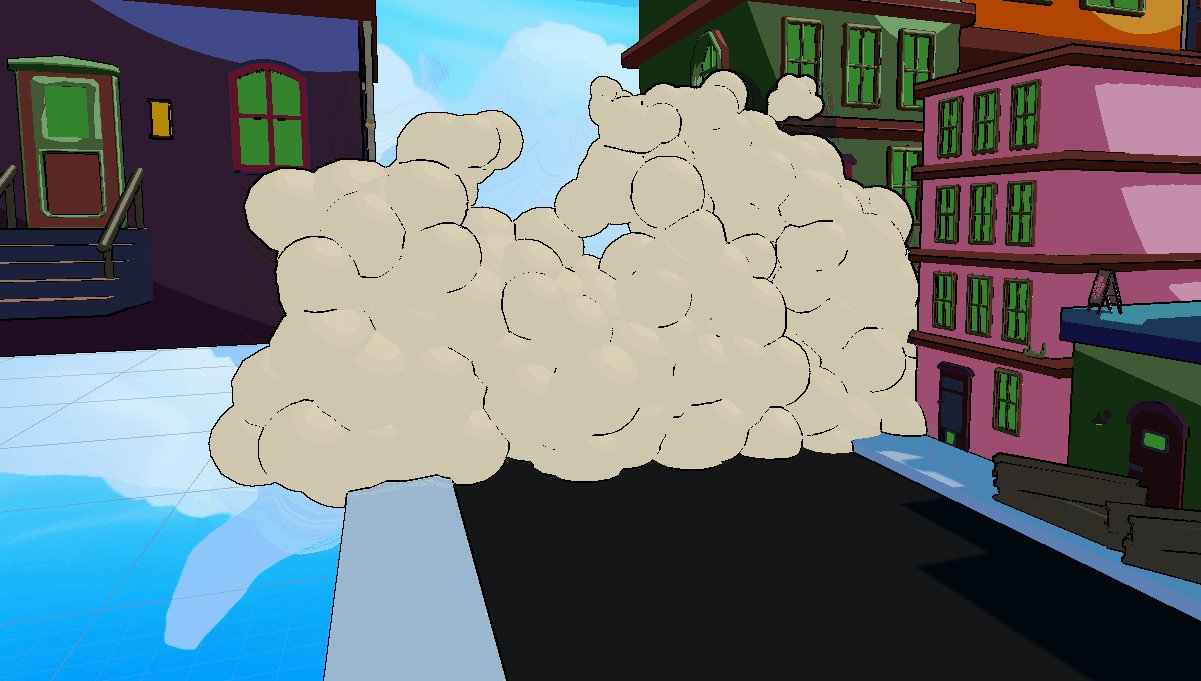
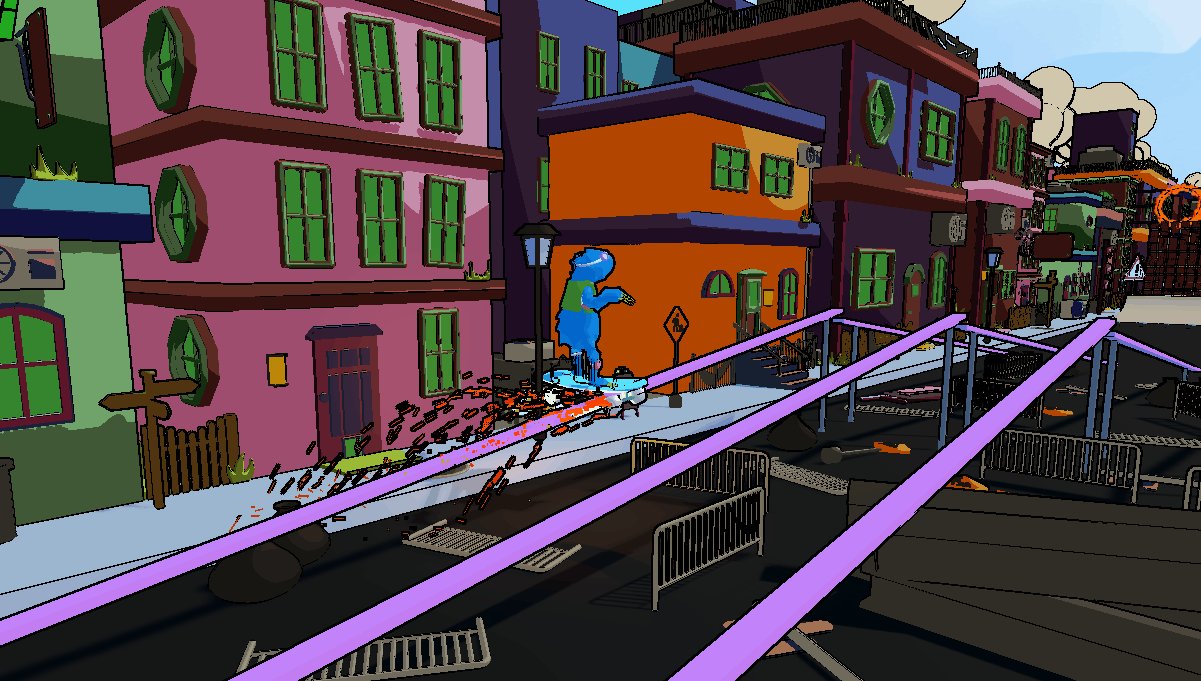
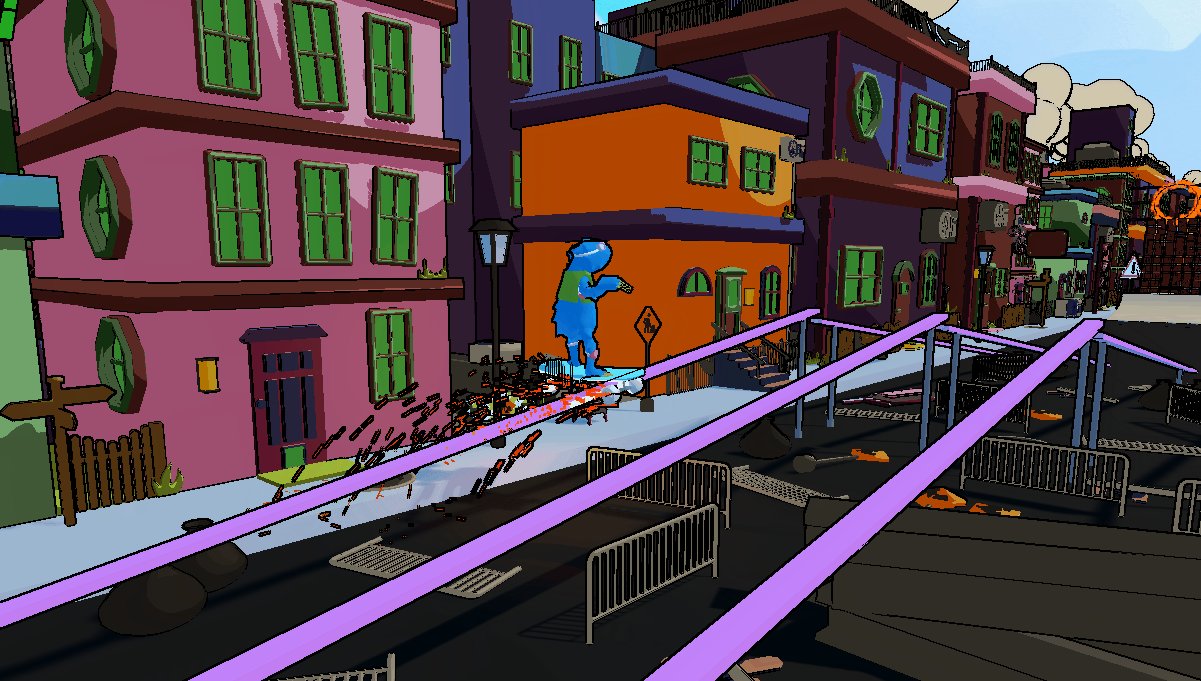
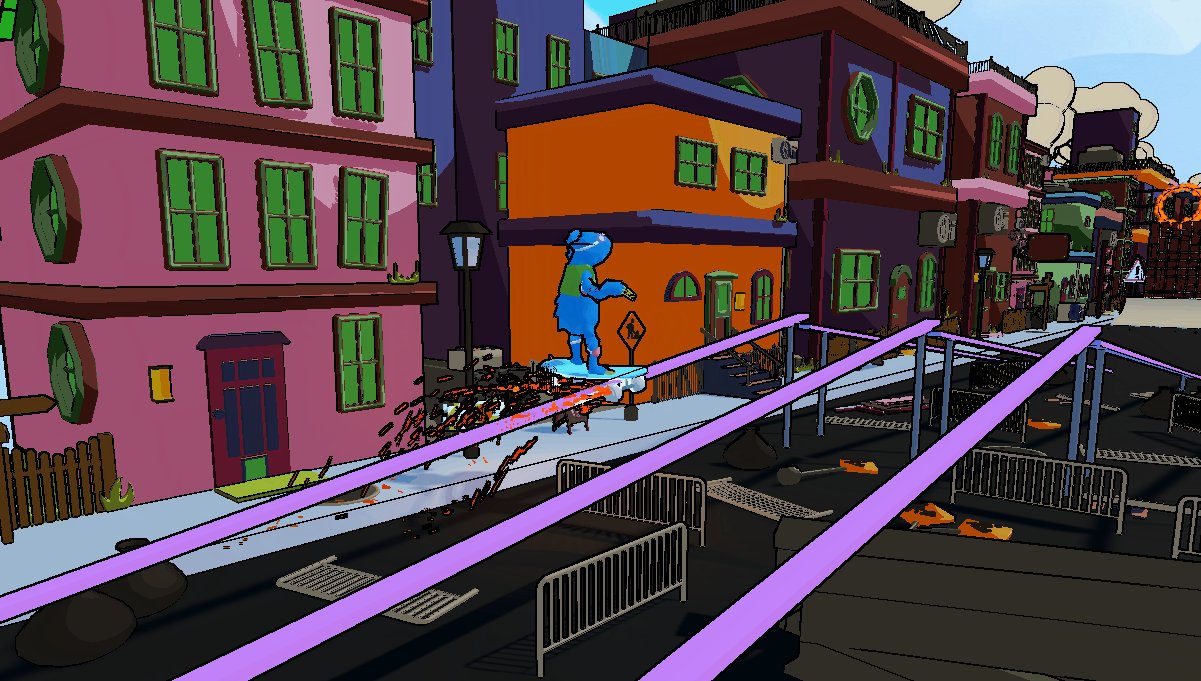
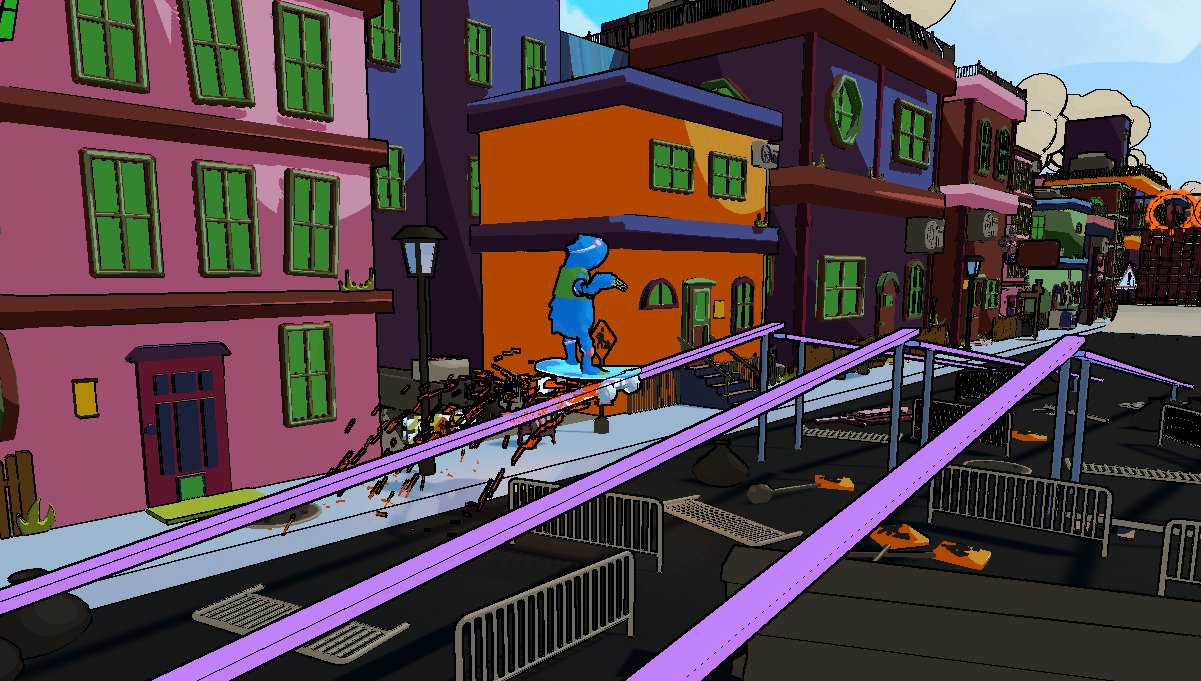
The team decorated a straight street in the same way they did the intersection one from last devlog. With having a straight street and an intersection we can make a full level that is long enough to play on and filled with life so the sloth can skate through the hood. The gameplay elements and the environment work well together in terms of style and setting. For the open street going to the left and right of the intersection we added particles that cover the open ends of it so the cars drive through the smoke and cross the intersection with speed. For the cars, smoke coming out of the car's exhaust was added to give the whole traffic ambience a bit more spice.


4. Particles
The team worked on particles that fit the animations. As mentioned above, a wall of smoke is created so the open end of the intersection is covered and not that obvious anymore. Furthermore, a particle effect for the sloth when getting hit and being stunned was created so the player get visible feedback in addition to the stun animation. Also, a particle effect was created for the sloth skating on metallic rails so it spawns glowing sparks to give it a cool effect when the sloth is going crazy with its tricks.
4.1 Smoke Wall

4.2 Stun

4.3 Railing sparks

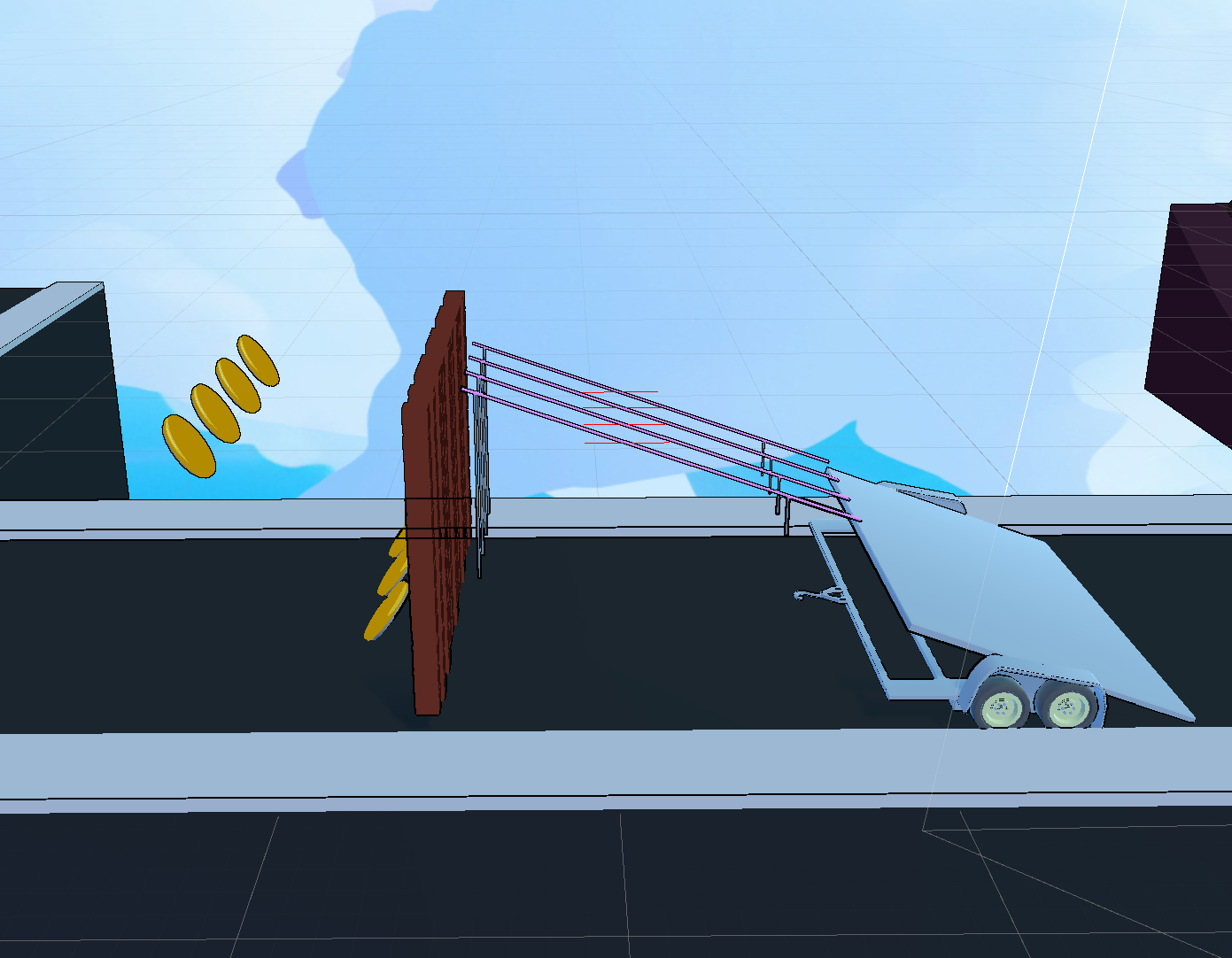
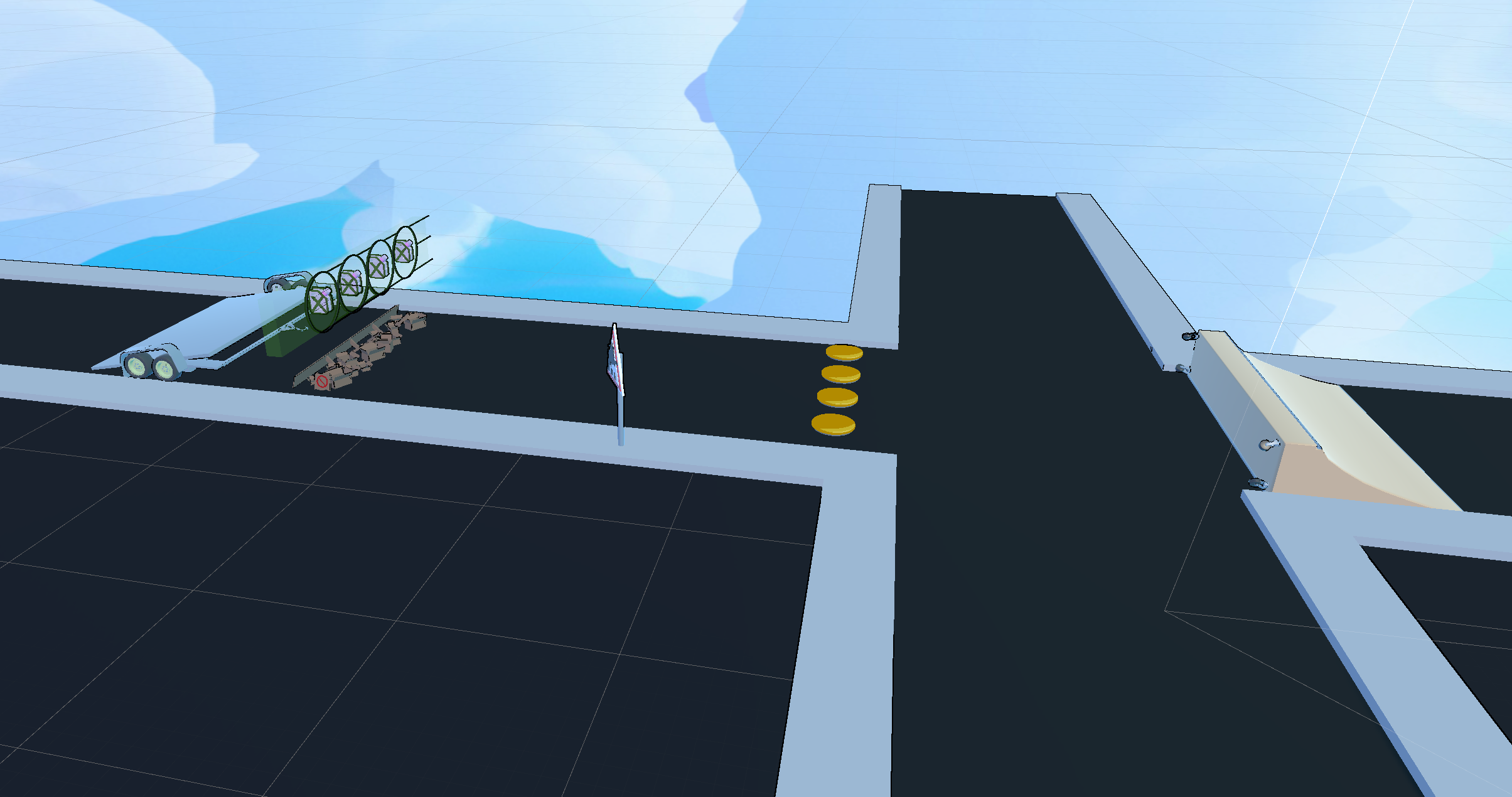
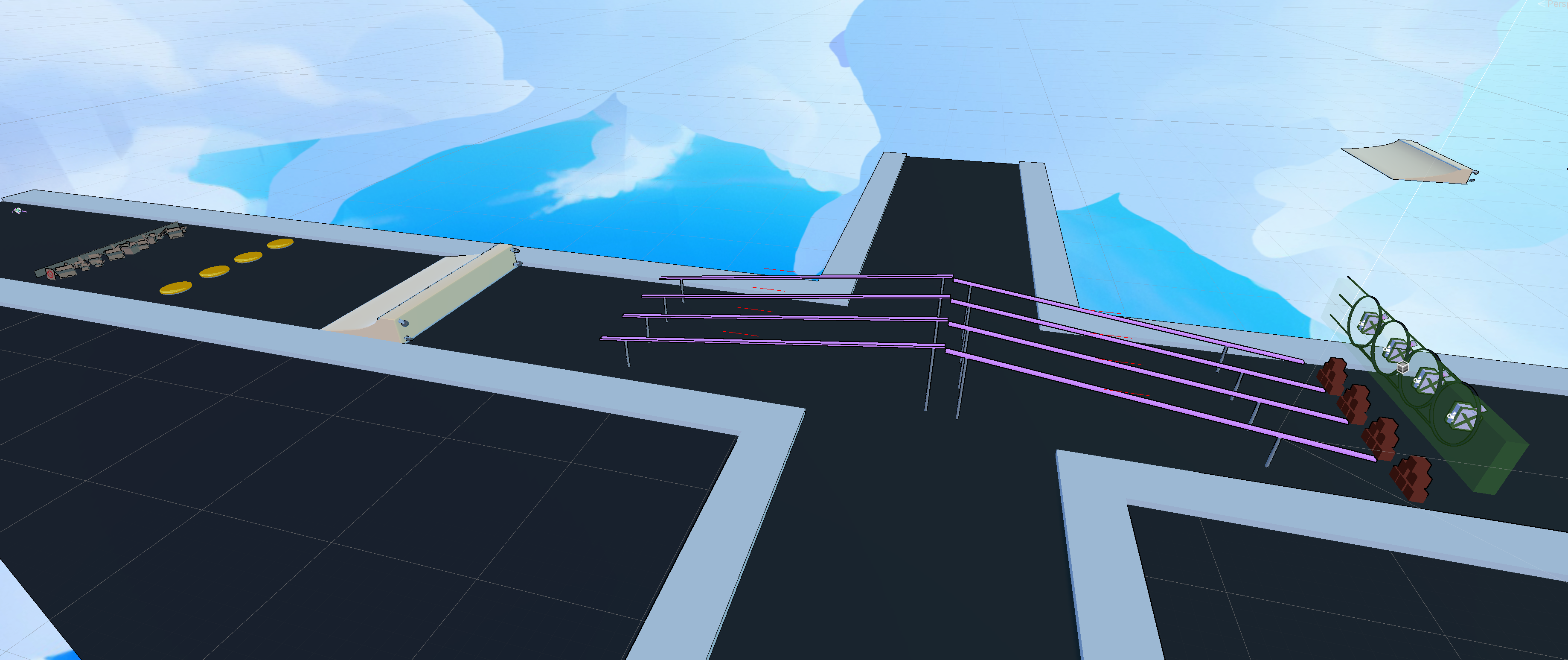
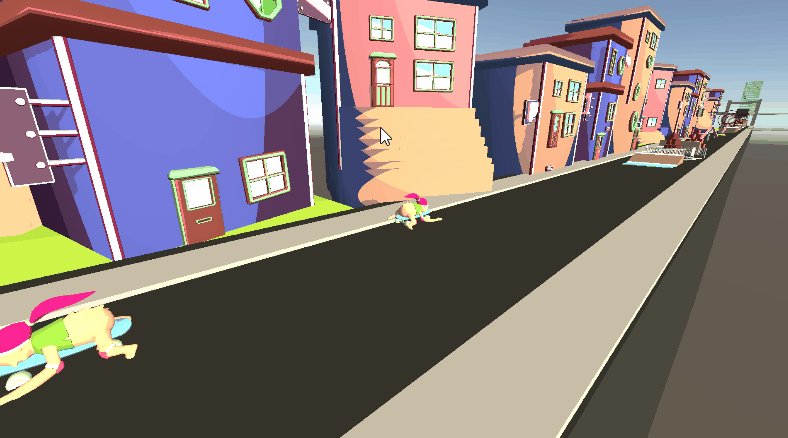
5. Level Design Gameplay Elements
The team worked further on creating fun level modules for the game to play in. Here are some pictures.





6. Programming
Now that our artists have finished up animations and particles it’s time to implement them into the game.
6.1 Implementing animations
Strategy
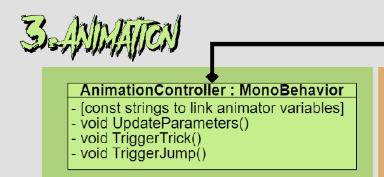
To get started with animations we took a look back at the UML diagram that we prepared along with the documentation. And proceeded with the planned strategy.


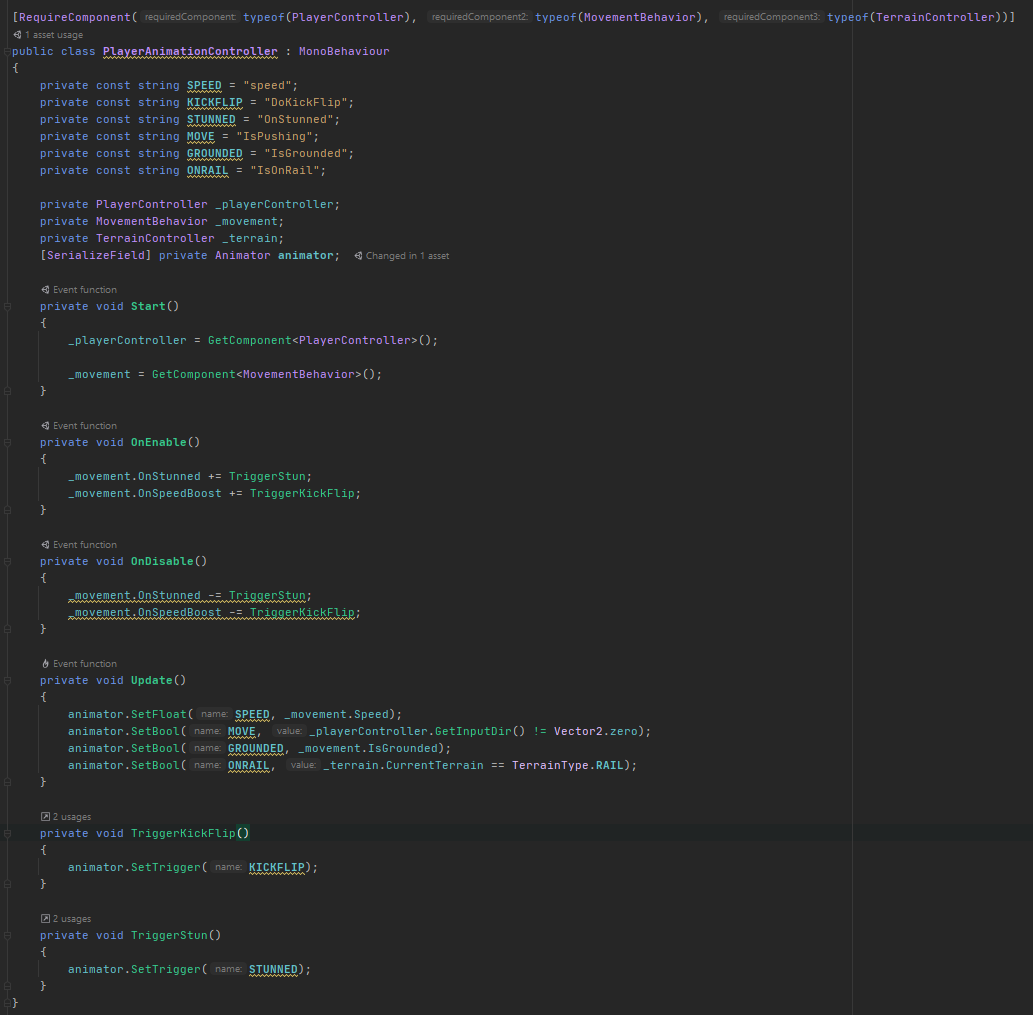
Results

As you can see everything turned out close to what was planned.
We added a simple terrain controller that tells us whether the player is on the rail or not and got our dependencies set up.
For this project we chose to tightly couple our dependencies by requiring components to be present for the script to exist. This allows us to easily fetch any class we need at start time.

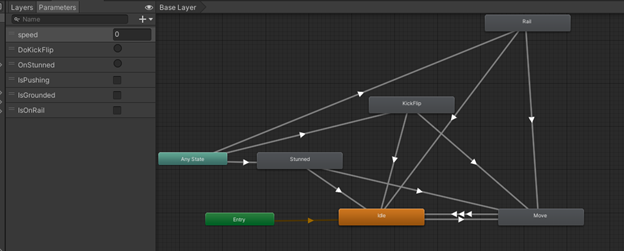
We love spaghetti here at group03, so we are always pleased to work with Unity’s animator. Since our set of animations is still very small we’re leaving our animator as is. However once a full trick system gets to be implemented this part would certainly need a rework.
If you’ve been paying attention you might have already noticed what data we use to drive our animations.
Firstly we keep track of our player speed, this allows us to easily set a multiplier in the editor to scale our animation speed with it. Under that we’ve got our triggers which will, trigger, the corresponding animation.
And finally, three Booleans that keep track of relevant conditions, when the player inputs a move direction he will push, but only if he is grounded. The last Boolean will trigger from any state to set the rail slide animation.
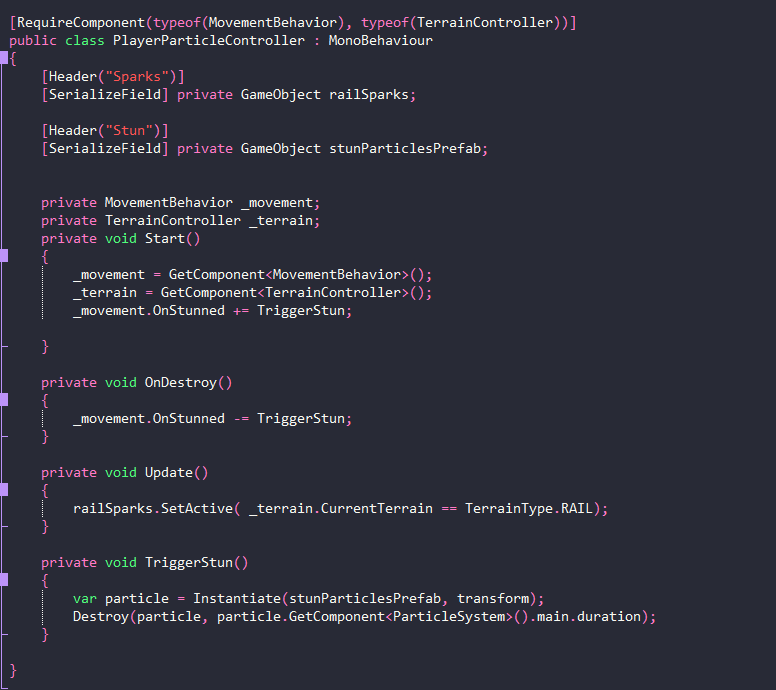
6.2 Particle Controller
The particles are a part we missed when making our UML diagram. So we didn’t have a strategy prepared. However after just implementing animation, I felt I could do something similar; A controller which listens to events and triggers the appropriate particles.

Since our entire player section is so tightly coupled, it’s easy to make a component and add it to the game object. You can see it also uses triggers and booleans to trigger and toggle corresponding particles.
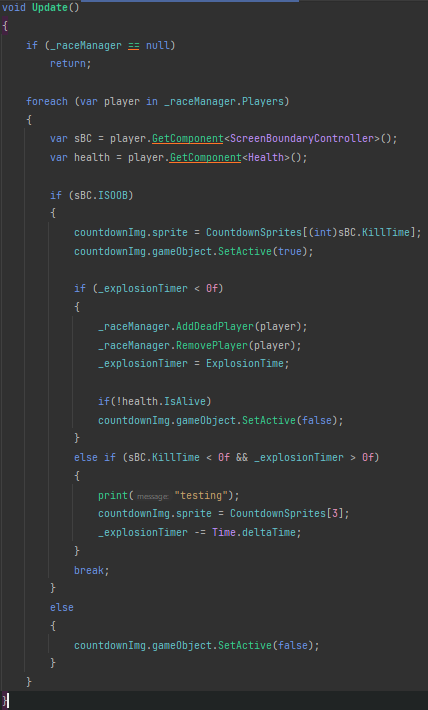
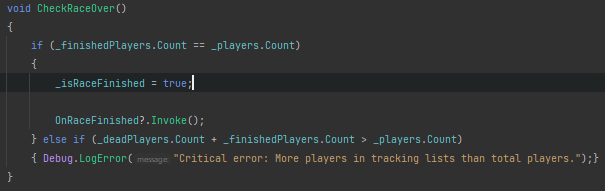
6.3 Screen Indicator
Finally fixed the indicator for real now. We previously still had some problems regarding this. For example only working for one player instead for all of them. Timer not resetting as it should. So we changed to code so it loops for all players and breaks when a player is out of bounds so it doesn't check for the rest anymore. When the player dies he gets removed from the player list. So our functionality of the leaderboard kept working.

Files
Get Slothboarding
Slothboarding
DAE Game projects 2022/23
| Status | In development |
| Authors | nhendriks, Arthur Vanneste, BrianHoet, SarahHillebrand, sachagdm, Stefan Sorescu |
| Genre | Racing |
More posts
- Devlog 11: Finish line!May 29, 2023
- Devlog 10: Polish - Week 1May 23, 2023
- Devlog 08: Production Sprint 2 - Week 2May 09, 2023
- Devlog 07: Production Sprint 2 - Week 1May 01, 2023
- Devlog 06: Production Sprint 1 - Week 3Apr 24, 2023
- Devlog 05: Production Sprint 1 - Week 2Apr 17, 2023
- Devlog 04: Production Sprint 1 - Week 1Mar 27, 2023
- Devlog 03: Finsihing Prototyping stageMar 21, 2023
- Devlog 02: Prototyping & DesignMar 13, 2023



Leave a comment
Log in with itch.io to leave a comment.