Devlog 02: Prototyping & Design
1. Introduction
This week the team focussed on the artistic and gameplay design of our project. In this devlog we'll go over what we figured out about our artstyle, level design, animations and some reconsiderations regarding our gameplay.
2. Artstyle
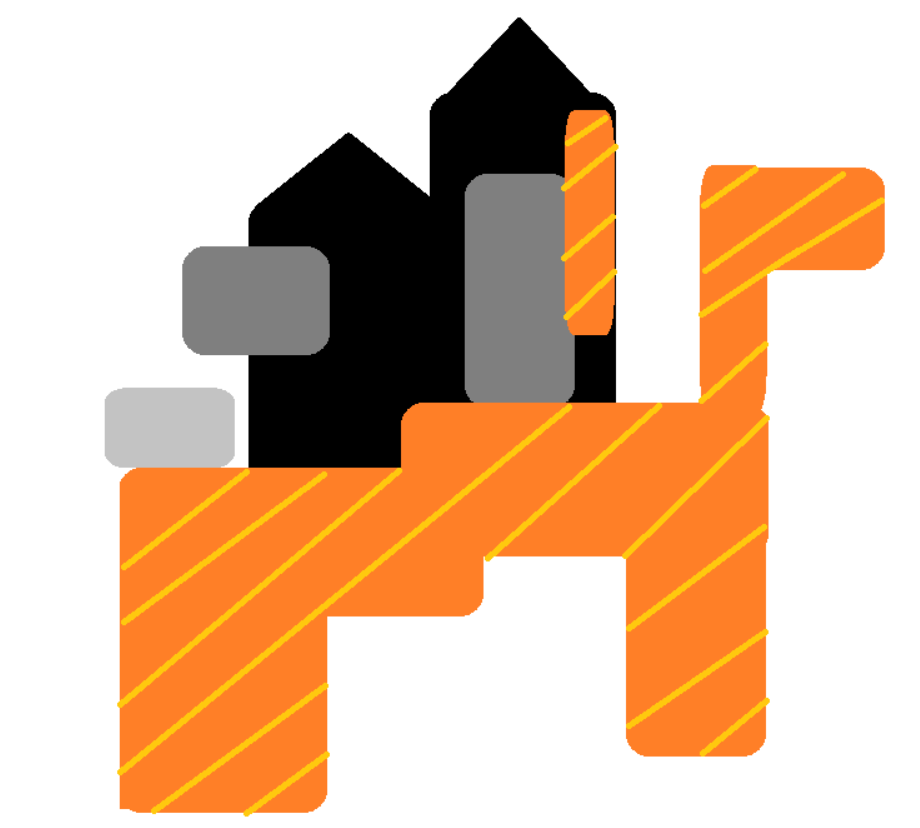
2.1 Shader
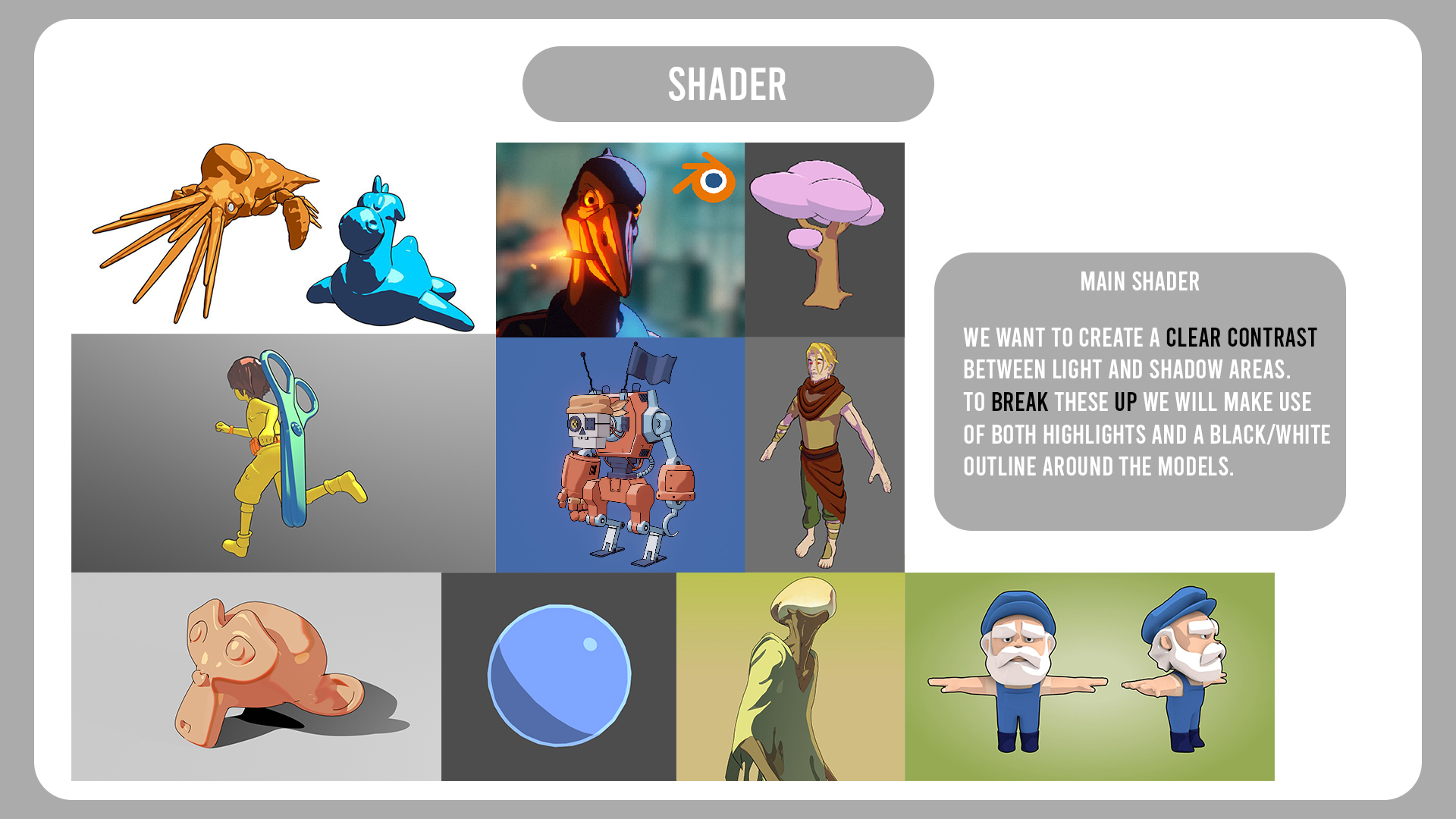
For the shader we want to have a clear contrast between light and shadow areas. To break this up we will make use of both highlights and a black outline around the models. To separate the foreground from the background we will play with different shape styles. The background will present a much more rectangular treatment while the character, foreground elements, items, and FX will be more rounded. Through this approach we hope to achieve better overall readability and offer a far less convoluted experience.

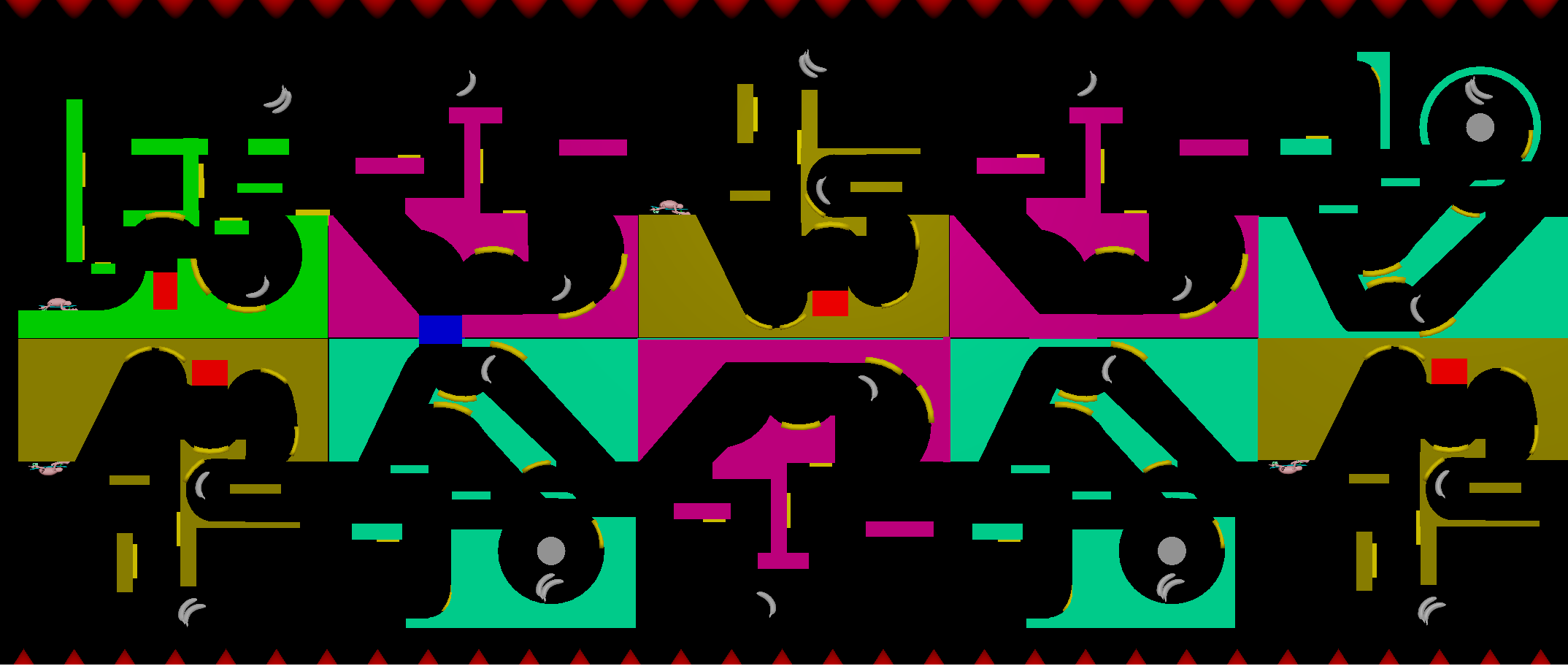
2.1 Environment
The level will be divided into bundles that contain the platforms, foreground and background elements in one single block. By designing multiple blocks that we can attach randomly to each other we hope to achieve the cheerful and crowded look we are going for while also being able to put love into each and every bundle. We think we have made a good compromise between time and quality.
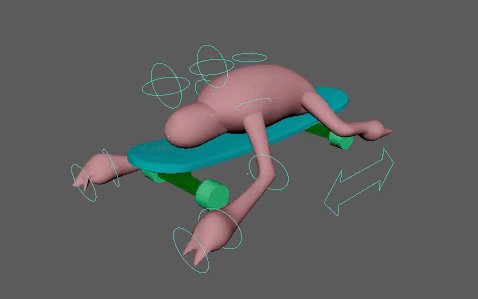
3. Animations
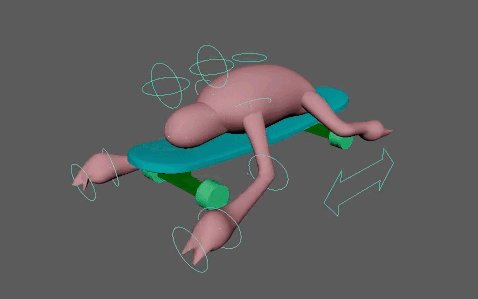
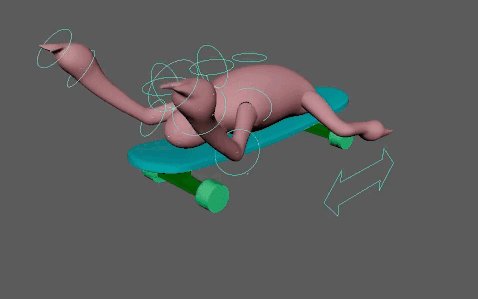
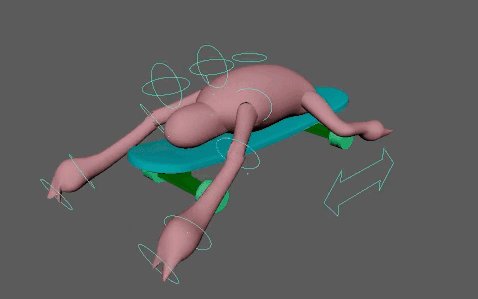
For this weeks prototype we set up a rig for our current mascot and made some animations for the movement mechanics that are present in our current prototype. This part was easy to figure out, we started with 3 basic animations made in Maya, additionally we were able to use the rig within Unity itself to quickly create simple animations.
The following animations were implemented:
• Running (skating forward)
• Jumping and falling
• Backflip

4. Game & Level Design
Since our core gameplay was prototyped last week along with good feedback from testers we were cleared to start designing our levels. However whilst prototyping and designing our team came to some crucial realizations regarding the core design of our game. In this section we will go over the process that led us to reimagining our game.
4.1 The Plan
At the start of our week we decided the level should be split into two halfs, separated by portals in the ground. In order to make our levels dynamic we decided to split up the level into possible blocks which could be connected horizontally. One thing we were sure of is that we don't want the levels to be symmetric, because of this we considered the option of building our blocks so that they can be connected vertically as well. 
4.2 Realizations
During last weeks meeting the team discussed how the player movement should look like, our current mascot is a sloth on a skateboard and the team has grown pretty attached to it. We started discussing how animations would fit together, what they should look like, etc..
From this discussion we naturally progressed into thinking about new mechanics, and since we were on the thought train of a skating sloth we talked about style points, ways to navigate the level and other tropes of what makes skating games fun.
4.2.1 Realizations: We're making a skating game
Since our conversation steered to heavily towards skating mechanics and features our team agreed that it would be a good for our game to think about it as a skating game, where the other core mechanics such as inverted gravity and pestering opposing players are still present.
However this led us to reconsider another core mechanic.
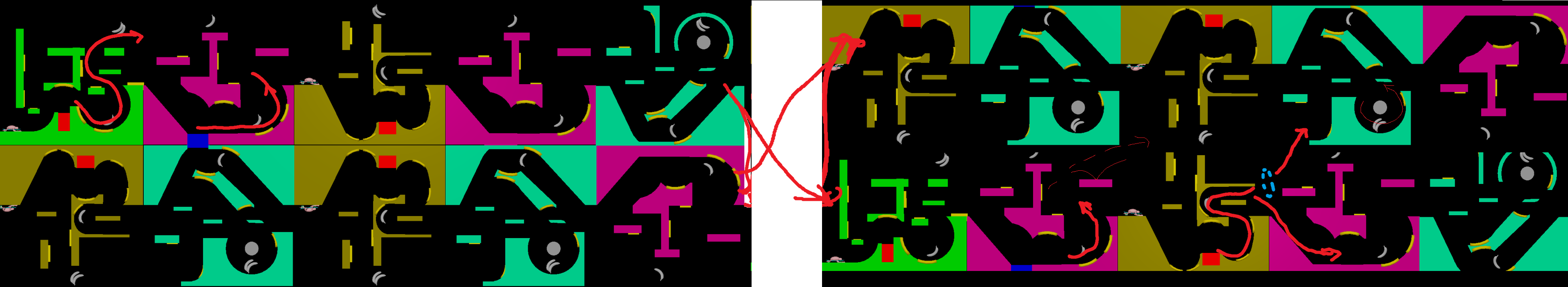
4.2.2 Realizations: Why are we splitting the level? How does inverted gravity fit into our design?
The split level, which inverts gravity when a player finds himself on the upper or lower half, was part of our starting idea (aside from discarded considerations). And so it was kept in place up to the end of this week. However when our level designer Stefan came up with designs that the team was happy with, we realized during out last meeting of the week that this mechanic on its own doesn't fit into the picture of the gameplay we aim for as perfectly as we'd like it to.

As mentioned the team felt the potential for this design, especially the individual blocks that were made look interesting and allow for a lot of variation. However we quickly realized that this level works equally well if the lower half is completely removed.
Because of this our team was unsure if gravity inversion would fit into our game at all. But our team still thinks it's an important twist to the racing game we're planning to do. So we set out to take this opportunity of reconsidering our core mechanics, to find a way to justify or remove the feature completely. This is something that needs to be discussed further, but using the current level design we came up with a temporary solution, which is possibly the start of a different vision for our game.
These realizations were made during our last meeting of the week, so we'll go deeper into other possibilities in the next devlog.

In the version which we are considering now the level would still be divided into an upper and lower "zone", but rather than changing gravity at a set midpoint of our world we would incorporate portals into the game world which would let players switch sides more naturally. We believe this would be a much better option for the flow of the game.
5. Prototyping
Last week we implemented the very basics of player control for our game (movement, gravity switch, camera, local multiplayer, ...), this week we implemented some game features in order to test what a game sessions would feel like. For this we added the following mechanics:
• A finish is added to the level, the first player to reach it can consider himself the winner, although no feedback for this is implemented yet
• Players that exit the camera view will die/lose (no respawns). The camera follows the player who is in first place.
• An action was added to let the player perform a sick trick while they're mid-air
• An enemy was implemented that moves left to right and kills a player when they touch it
• Added a coin the moves in a wave-like pattern, when a player overlaps with it his movement speed is increased. (temporary power-up, we are still refining the details of the power-up)
6. Conclusions & Plans
The focus for the following week will be to figure out whether the inverted gravity is worth keeping in our game, or finding new ways to integrate it in a natural way. And since we realized we're moving towards a skating game we will need to consider how we will adjust our movement in our prototypes.
Get Slothboarding
Slothboarding
DAE Game projects 2022/23
| Status | In development |
| Authors | nhendriks, Arthur Vanneste, BrianHoet, SarahHillebrand, sachagdm, Stefan Sorescu |
| Genre | Racing |
More posts
- Devlog 11: Finish line!May 29, 2023
- Devlog 10: Polish - Week 1May 23, 2023
- Devlog 09: Production Sprint 2 - Week 3May 15, 2023
- Devlog 08: Production Sprint 2 - Week 2May 09, 2023
- Devlog 07: Production Sprint 2 - Week 1May 01, 2023
- Devlog 06: Production Sprint 1 - Week 3Apr 24, 2023
- Devlog 05: Production Sprint 1 - Week 2Apr 17, 2023
- Devlog 04: Production Sprint 1 - Week 1Mar 27, 2023
- Devlog 03: Finsihing Prototyping stageMar 21, 2023

Leave a comment
Log in with itch.io to leave a comment.